V posledním článku o editoru webových stránek Expression Web si ukážeme, jak lze změnit vzhled webu pomocí šablon stylů. Informace o vzhledu (barva pozadí, formátování písma, atp.) si webové stránky obvykle uchovávají v samostatném souboru – nazvaném šablona stylu – kde jsou popsány v jazyce CSS. Změna vzhledu webu pak spočívá ve změně vlastností jednotlivých stylů.
NahoruVýběr z přednastavených šablon
Pokud jsme vytvořili web pomocí průvodce, jak jsme si to ukazovali v minulých článcích, tak si můžeme vybrat z několika přednastavených šablon stylů. Z kořenové složky webu otevřeme šablonu master.dwt a zvolíme příkaz Format – CSS Styles – Manage Style Sheet Links (spravovat odkazy na šablony stylů).
Vidíme, že jedna šablona je již připojená (na obrázku se jedná o šablonu style3.css ze složky styles) – klikněte na ní a tlačítkem Remove (odstranit) ji odstraňte. Následně klikněte na tlačítko Add (přidat) a zvolte některou jinou z dostupných šablon stylů (např. style2.css). Barevné ladění celého webu se najednou promění. (Změna se projeví po uložení šablony master.dwt a s tím spojené aktualizace na ní napojených stránek.)

NahoruÚprava šablony stylů
Pokud chceme změnit vzhled stránky zcela podle vlastní libosti, budeme se muset trochu zabývat strukturou webové stránky. Ta je členěna do tzv. oddílů. V programu Expression Web můžeme prozkoumat rozdělení stránky na oddíly i přímo v zobrazení Design – pokud klikneme na určitou část stránky (nejlépe šablony master.dwt, abychom měli přístup do společných části stránek), zobrazí se v panelu nad stránkou název „cesty“ k označenému prvku. Na následujícím obrázku jsme klikli na text v navigačním panelu a vidíme následující názvy:
- body – označuje stránku jako celek,
- div#container – oddíl (div) s názvem container – obaluje všechny prvky, určuje šířku stránky,
- div#navigation – oddíl s názvem navigation – samotná navigační lišta,
- ul, li – prvky používané při tvorbě seznamů (navigace je seznamem odkazů),
- a – hypertextový odkaz.

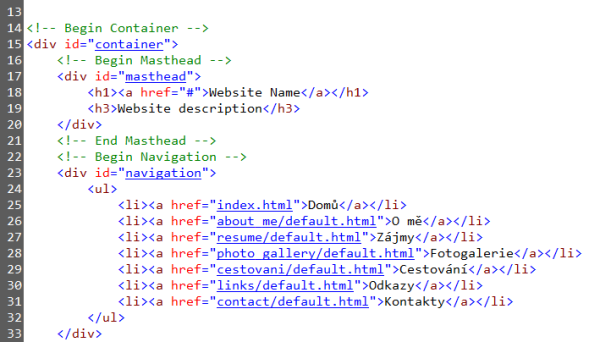
Jiný způsob, jak prozkoumat webovou stránku je zobrazení Code. Oddíly poznáte podle značky div – začátek oddílu má tvar <div id="název oddílu"> a konec oddílu pak tvar </div>.

Oběma způsoby můžeme dojít k závěru, že naše stránka se skládá (nepočítáme-li prvek body) ze sedmi oddílů podle následujícího schématu.

V prvku body se nachází jediný oddíl container. Ten pak obsahuje tři oddíly: masthead (hlavička), navigation (navigační panel) a content_container (samotný obsah stránky). Posledně jmenovaný prvek je pak ještě rozčleněn na oddíly column_left (levý sloupec), column_rigt (pravý sloupec) a footer (patička).
Ukažme si, k čemu je to vlastně užitečné. Řekněme, že budeme chtít změnit barvu pozadí pravého sloupce – budeme tedy muset upravit vlastnosti prvku column_right. V postranním panelu s názvem Manage Styles najdeme všechny styly, které ovlivňují vzhled stránky – jejich názvy většinou odpovídají oddílům, ze kterých se stránka skládá.

Pozor na styly schované pod hlavičkou šablony s názvem layout.css – ty určují šířku oddílů a jejich vzájemné rozmístění a bude lepší, když do těchto…