Funkční součástí našeho webu může být třeba i formulář, který můžeme použít pro komunikaci se zákazníky. Stejně tak fotogalerie, neboť fotografie mohou připoutat pozornost. Vytvořit takový formulář je v systému Webnode úplná hračka.
NahoruVytvoření formuláře
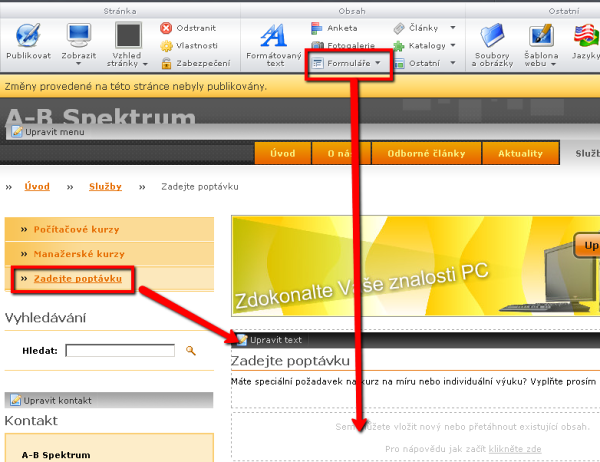
Ukážeme si, jak vytvořit formulář, jenž zákazníkovi umožní zadat poptávku. Aby byl formulář dobře dostupný, zařadíme si jej do menu Služby.
Začneme tlačítkem Upravit menu a v dialogovém okně dále použijeme tlačítko Nová stránka.

Ve webové prezentaci přejdeme pomocí odkazu na nově založenou stránku a začneme vytvářet její obsah:

Přednastavené textové pole upravíme pomocí tlačítka Upravit text a můžeme sem napsat krátký úvod k formuláři.
Potom na panelu nástrojů uchopíme myší tlačítko Formuláře (viz předchozí obrázek) a přetáhneme je do dalšího rámečku, jak ukazuje červená šipka.
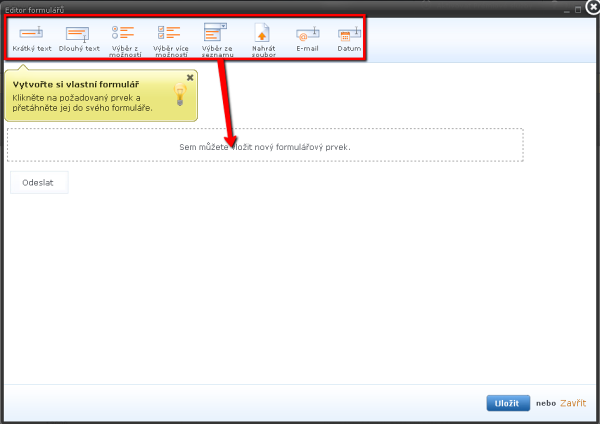
Jakmile uvolníme tlačítko myši, zobrazí se dialogové okno pro vytvoření formuláře. Nahoře jsou ikony, které představují jednotlivé formulářové prvky. Tyto ikony přesunujeme myší do oblasti formuláře. (Pozn.: U neplacené verze je omezen počet položek formuláře).

Po umístění kurzoru myši na určitou položku je dostupná její nabídka. Implicitně jsou všechny položky nastaveny jako povinné. To můžeme změnit zrušením zatržítka Povinný údaj v této nabídce:

Nevýhodou může být, že nelze do formuláře začlenit zabezpečení proti nežádoucímu využívání, tzv. CAPTHA (tj. např.…