Expression Web je program pro tvorbu webových stránek z dílny Microsoftu. Jeho první verze vyšla v roce 2006. Má pouze anglickou verzi a funguje jen na platformě Windows.
Expression Web je vydáván za nástupce ve své době populárního editoru FrontPage. Na rozdíl od něj se ale soustředí na podporu webových standardů (HTML, CSS) a produkuje velmi čistý, validní kód. Spíše se nabízí srovnání s editorem Adobe Dreamweaver, který je mnohem propracovanější a u profesionálních webdesignérů zůstane na prvním místě. Pokud ale chcete vytvářet či jen udržovat webové stránky a nebojíte se alespoň v omezené míře přijít do styku s HTML a CSS kódem, je Expression Web určitě dobrou volbou. Zvláště, když na konci roku 2012 Microsoft oznámil, že ve vývoji produktu již nebude pokračovat a jeho poslední (čtvrtou) verzi uvolnil jako freeware zdarma ke stažení (na stránce http://www.microsoft.com/en-us/download/details.aspx?id=36179).
Přestože podporuje Expression Web i tvorbu dynamických stránek (především v ASP.NET a částečně i v PHP), zaměříme se na jeho možnosti při tvorbě statických stránek včetně využití šablon a publikování na web.
NahoruÚprava existující stránky
Vyzkoušejme si práci s programem na úpravě jednoduché stránky – stáhněte si archív web_vizitka.zip a rozbalte jej. Otevřete složku Web - vizitka, klikněte pravým tlačítkem myši na stránku index.html a vyberte možnost Edit with Microsoft Expression Web 4 (upravit pomocí Expression Web). Webová stránka se otevře v prostředí programu Expression Web.

Program můžete ovládat pomocí klasické nabídky a panelu nástrojů v horní části okna. Po stranách pak najdete několik panelů – nejdůležitější jsou panel Folder List (seznam složek) zobrazující strukturu složek podobně jako známý Průzkumník ve Windows a panely Apply Styles a Manage Styles sloužící k použití a úpravám kaskádových stylů (CSS).

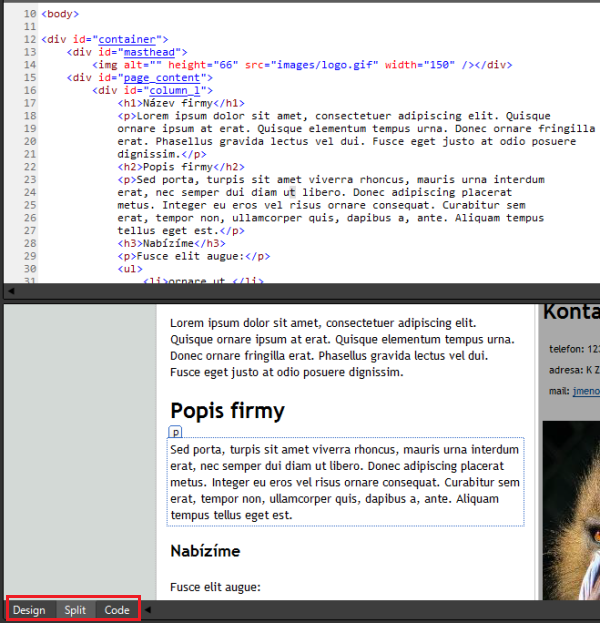
V levém dolním rohu hlavní části okna jsou tři důležitá tlačítka – Design, Split a Code. Tlačítko Design zobrazí náhled stránky v podobě, v jaké bude vypadat ve webovém prohlížeči. Tlačítko Code slouží k zobrazení HTML kódu – k jeho úpravě je ale potřeba znát význam jednotlivých kódovacích značek. A nakonec tlačítko Split rozdělí okno na dvě části – jednu s náhledem a druhou s kódem.

Zobrazení náhledu nemusí být vždy dokonalé…